Recent Posts
Recent Comments
Link
11-22 10:43
동글동글 라이프
Chapter 5. Moving On 본문
1. More on Signal Handlers - 스킵 +_+ 쿠쿠쿠
원문 코드 : http://codepad.org/9b14DmH8
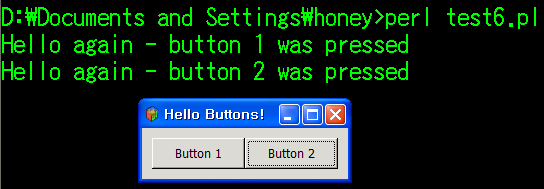
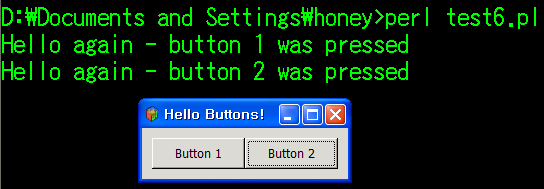
- 출력화면
- Button1 과 Button2를 각각 클릭

처음 GTK를 접하고 버튼 2개를 만드려고 했을 때 위젯 구조를 무시한 채
단순히 이런식으로 버튼 2개만 만들면 되겠지... 생각했었다.
하지만 왠걸 OTL...
아무리 수를 써도 버튼 2개가 만들어 지지 않는 것이었다.
버튼 2개를 만드는 것이 이렇게 힘든것인가.. 생각했던 추억이.. 덜덜;;
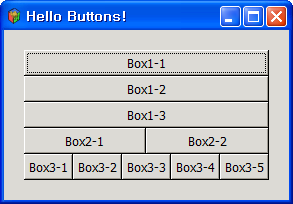
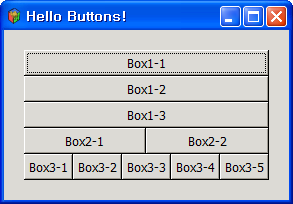
위의 예제를 응용하여 여러버튼을 나열해 보았다.
Button이라는 함수를 선언하여 버튼을 효율적으로 생성하도록 하였으며
VBox와 HBox를 적절하게 배분하였다.

원문 코드 : http://codepad.org/MWIvpw5j
예전에 Perl 새미나때 Keedi님의 자료 중 위젯구조에 대한 언급이 있었다.
http://event.perl.kr/kpw2008/presentations/cross_platform_gui_environment_with_gtk2_perl/
= 131페이지
상속받은 자식 위젯은 부모 위젯의 메소드를 사용할 수 있다!
지금은 이해가 가지만... 이 자료를 읽을 당시에는 음냐음냐...
추상적으로 표현하자면 예전에는 희미했던 그림이 이제는 점점 선명하게 보이고 있다.
시간을 쪼개어 꾸준히 연구하자.
2. An Upgrade Hello World
얼마전에 만든 Hello world 를 개선시키고 콜백함수에 대한 예제도 함께 만들어보자.
예제와 함께 위젯 패킹도 소개할 것이다.
|
use Glib qw/TRUE FALSE/;
use Gtk2 '-init';
# 새로운 콜백함수 이 함수는 데이터를 전달한다
# 모니터로 문자열을 출력해준다.
sub callback
{
my ($button, $data) = @_;
print "Hello again - $data was pressed\n";
}
# 다른 콜백함수
sub delete_event
{
Gtk2->main_quit;
return FALSE;
}
# 새로운 윈도우를 만든다.
$window = Gtk2::Window->new('toplevel');
# 만든 윈도우의 제목을 적는다.
# 윈도우 창의 이름은 "Hello Buttons!"
$window->set_title("Hello Buttons!");
# 여기서 delete_event 에 대한 처리를 설정한다
# exits GTK.
$window->signal_connect(delete_event => \&delete_event);
# 윈도우의 테두리 너비를 조정한다.
$window->set_border_width(10);
# 우리는 위젯을 팩으로 하여 상자를 하나 만든다. 이것을 자세하게 설명하자면
# packing은 section이다. 이 박스는 실제로는 눈에 보이진 않는다.
|
원문 코드 : http://codepad.org/9b14DmH8
- 출력화면
- Button1 과 Button2를 각각 클릭

처음 GTK를 접하고 버튼 2개를 만드려고 했을 때 위젯 구조를 무시한 채
| $button = Gtk2::Button->new("Hello World"); $button->signal_connect(clicked => \&hello, $window); $window->add($button); $button->show; $button1 = Gtk2::Button->new("Hello World"); $button1->signal_connect(clicked => \&hello, $window); $window->add($button1); $button1->show; |
단순히 이런식으로 버튼 2개만 만들면 되겠지... 생각했었다.
하지만 왠걸 OTL...
아무리 수를 써도 버튼 2개가 만들어 지지 않는 것이었다.
버튼 2개를 만드는 것이 이렇게 힘든것인가.. 생각했던 추억이.. 덜덜;;
위의 예제를 응용하여 여러버튼을 나열해 보았다.
Button이라는 함수를 선언하여 버튼을 효율적으로 생성하도록 하였으며
VBox와 HBox를 적절하게 배분하였다.

use Glib qw/TRUE FALSE/;
use Gtk2 '-init';
sub callback
{
my ($button, $data) = @_;
print "Hello again - $data was pressed\n";
}
sub delete_event
{
Gtk2->main_quit;
return FALSE;
}
sub Button{
my $title = shift;
my $box = shift;
$button = Gtk2::Button->new($title);
$button->signal_connect(clicked => \&callback, $title);
$box->pack_start($button, TRUE, TRUE, 0);
$button->show;
$box->show;
}
$window = Gtk2::Window->new('toplevel');
$window->set_title("Hello Buttons!");
$window->signal_connect(delete_event => \&delete_event);
$window->set_border_width(20);
$box = Gtk2::VBox->new(FALSE, 0);
$window->add($box);
$box1 = Gtk2::VBox->new(FALSE, 0);
$box->add($box1);
$box2 = Gtk2::HBox->new(FALSE, 0);
$box->add($box2);
$box3 = Gtk2::HBox->new(FALSE, 0);
$box->add($box3);
foreach my $index(1..3){
Button('Box1-'.$index,$box1);
}
foreach my $index(1..2){
Button('Box2-'.$index,$box2);
}
foreach my $index(1..5){
Button('Box3-'.$index,$box3);
}
$box->show;
$window->show;
Gtk2->main;
0;
|
원문 코드 : http://codepad.org/MWIvpw5j
예전에 Perl 새미나때 Keedi님의 자료 중 위젯구조에 대한 언급이 있었다.
http://event.perl.kr/kpw2008/presentations/cross_platform_gui_environment_with_gtk2_perl/
= 131페이지
상속받은 자식 위젯은 부모 위젯의 메소드를 사용할 수 있다!
지금은 이해가 가지만... 이 자료를 읽을 당시에는 음냐음냐...
추상적으로 표현하자면 예전에는 희미했던 그림이 이제는 점점 선명하게 보이고 있다.
시간을 쪼개어 꾸준히 연구하자.
'개발자 이야기 > Perl' 카테고리의 다른 글
| perl Array & C language Array (5) | 2008.11.03 |
|---|---|
| More fun with strings(substr,split,join) (2) | 2008.11.03 |
| 지식IN(naver)에서 질문 검색 후 자동 출력 (6) | 2008.10.27 |
| 음악을 들어보자 #4 (0) | 2008.10.16 |
| 음악을 들어보자 #3 (5) | 2008.10.12 |
Comments

